0. 들어가며

티스토리 기본 템플릿에도 예쁜게 많이들 있지만, 요즘은 프론트엔드개발자님들이 많이 열일해주신 덕분에... 예쁜 스킨들이 참 많은 것 같다. 나 또한 좋은 티스토리 템플릿을 물려받아 아주 잘 쓰고 있는 중이다. 어떤 템플릿은 정말 화려해서 티스토리가 아니라 하나의 웹 페이지에 들어온 느낌이 든다.
티스토리 스킨 만으로도 나만의 컨셉이나 정체성을 나타내는데 충분히 도움이 될 수 있는데, 기본 템플릿 이외에도 개인들이 만들어 배포한 스킨을 등록하는 방법에 대해 알아보고자 이 글을 작성한다. 티스토리 스킨을 적용하는 방법은 크게 두가지가 있다.
1. 티스토리 스킨 적용 (1) - 파일 업로드
이 방법이 아마 가장 쉬운 방법일 것이다.
우선 티스토리 스킨에서 이용자 제작 스킨에 원하는 스킨들을 본 후, 배포 사이트에 들어가 스킨을 다운로드 받는다. (대체로 zip 파일로 공유하고 있는 글이 잇을 것이다.)



파일을 다운받아 압축을 풀고 열어보면 대체로 위와 같은 구조로 데이터가 존재한다.
- skin.html - 티스토리의 스킨 구조를 담당하는 html
- style.css - 폰트 크기, 색깔 등 곳곳에 들어가는 스타일을 정의한다.
- index.xml - html과 비슷한 느낌의 스타일 구조를 담당하는 것 같다.
- image 폴더 - 스킨에서 사용하는 이미지 파일이나 스크립트 파일 등 모든 리소스가 들어있는 폴더.
이러한 항목의 파일들이 있는 것을 확인하고 스킨을 적용해보자.

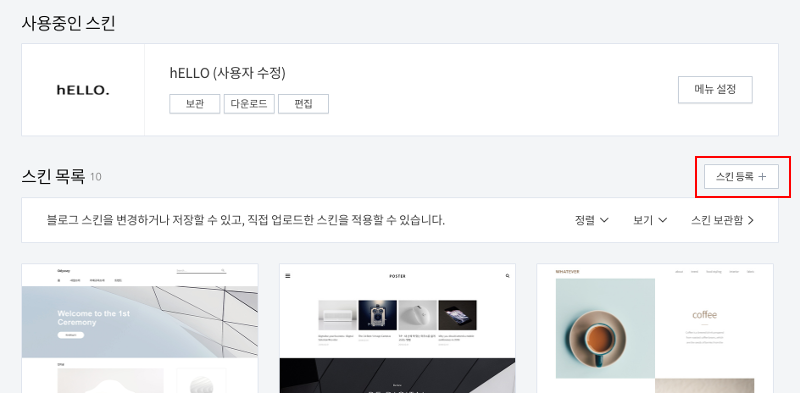
우선 티스토리에서 꾸미기 > 스킨변경을 클릭하여 스킨 편집 페이지로 들어간다.

스킨목록의 오른쪽 스킨등록 버튼을 눌러준다.

배포된 파일 내에 있던 파일들을 추가 버튼을 눌러 업로드 해준 후, 저장 버튼을 누르면 새로운 스킨이 적용된 걸 볼 수 있다.
그래서 여러분이 지금 보시는 것과 같은 스킨 완성!
2. 티스토리 스킨 적용 (2) - 소스코드 복사
이건 가장 귀찮은 방법 중에 하나이기도 하고, 완벽히 적용이 될지도 살짝 미지수인 것 중에 하나이다. 그래서 별로 권장하지는 않는다.

아까와 같은 꾸미기 탭에서 스킨 편집을 눌러준다.

그럼 html을 직접 편집하며 페이지 변화를 볼 수 있는 페이지가 나타난다. 여기서 html 편집 버튼을 누른다.

아까 배포된 파일 안에 있던 skin.html 파일의 전문을 위와 같은 HTML 탭에 덮어씌워 주고,
style.css 파일의 전문을 CSS 탭에 덮어씌워준다.
나머지는 파일 업로드 탭을 눌러 업로드 시켜준다.
그러면 이제 스킨 완성!
3. 마치며
사실 스킨을 적용시키는 것은 크게 어렵지 않고, 스킨을 만들고 최적화 시키는 것이 참 어렵겠다는 생각을 했다. 그냥 프론트앤드개발자도 바로 할 수 있는 것은 아닌거 같고... 뭔가 UX 설계 지식이 좀 있어야 할 수 있는 거 아닐까...
스킨을 적용하면서 세세하고 섬세한 아이콘 같은 것이 어디에 적용되어있는지 찾는 재미가 꽤 쏠쏠하고 재미있고 신기했기 때문에...
무에서 유로 스킨을 만드는 건 지금 내가 할 수 있는 영역은 아닌 것 같았다.
그런데 언젠가는.. 한번 스킨을 만들어 보고싶다는 생각도 함께 한 것 같다.
암튼 주저리 주저리 나의 느낀점을 마치며, 스킨 적용 방법 완료!
'생산성 & 자동화 툴 > tips' 카테고리의 다른 글
| [Tips] Gumroad 페이팔 설정하기, 가입하기, 송금받기, 수수료 확인하기 (1) | 2023.03.22 |
|---|---|
| [Tips] 티스토리 스킨 모바일에도 적용하기 (0) | 2023.02.18 |
| [Tips] 구글 크롬에서 '읽기모드' 사용하기 (0) | 2021.06.07 |
| [tips] 아이패드를 노트북 듀얼모니터로 사용하기 (0) | 2021.01.20 |